Note: All code examples on this site are provided for developer reference/guidance only and we cannot guarantee that they will always work as expected. Our support policy does not include assistance with modifying or debugging code from any code examples, and they may be changed or removed if we find they no longer work due to changes in our plugins.
WP Job Manager by default lets users apply to jobs via a simple email link or URL, and looks something like this once the apply button is pressed:

This can however be customised via the template files and via plugins.
Controlling which application method is allowed
If you go to Job Listings > Settings > Job Submission you’ll find a setting called Application method. This let’s you control what a user can submit via the job submission form. Set it to one of the following:
- Email addresses only – Employers must enter a valid email address for candidates to apply via.
- Website URLs only – Employers must enter a valid URL for candidates to apply via.
- Email addresses or Website URLs – Employers can use either of the above.
Depending on whats used (URL or email) determines how the “Apply for job” area looks on your site – it will show either a mailto: link, or a website link.
Customising the job application templates
There are 3 template files in the plugin for handling the application methods:
- job-application.php – Outputs the toggle button and fires a function depending on the application method (email or URL)
- job-application-url.php – Outputs the application URL text.
- job-application-email.php – Outputs the application email links and text.
Any of these template files can be modified via the theme – see: Template Overrides
As an example of customisation, a common request is to just make the ‘button’ link to the website or email address, rather than toggling open the instructions. This would be a simple case of overriding job-application.php and using this code inside it:
<?php if ( $apply = get_the_job_application_method() ) :
if ( $apply->type === 'url' ) {
$application_href = $apply->url;
} elseif ( $apply->type === 'email' ) {
$application_href = sprintf( 'mailto:%1$s%2$s', $apply->email, '?subject=' . rawurlencode( $apply->subject ) );
}
?>
<div class="application">
<a class="application_button button" href="<?php echo $application_href; ?>"><?php _e( 'Apply for job', 'wp-job-manager' ); ?></a>
</div>
<?php endif; ?>
Using the Job Applications add-on
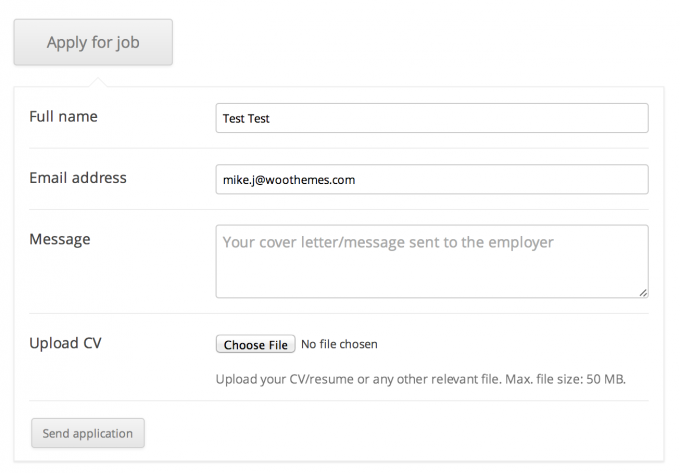
The Job Applications add-on adds a form based application method, and some application management features to WP Job Manager.

Read more about this add-on here: https://wpjm-happytheme.go-vip.net/add-ons/applications/
Making the application button link directly to the website
If you want your button to go directly to a URL instead of opening out the ‘apply’ box, you can override job-application.php and make it contain the following code instead:
<?php if ( $apply = get_the_job_application_method() ) : ?>
<?php if ( 'url' === $apply->type ) : ?>
<div class="job_application application">
<a href="<?php echo esc_url( $apply->url ); ?>" class="application_button button" target="_blank" rel="nofollow">Apply Now</a>
</div>
<?php else : ?>
<?php wp_enqueue_script( 'wp-job-manager-job-application' ); ?>
<div class="job_application application">
<?php do_action( 'job_application_start', $apply ); ?>
<input type="button" class="application_button button" value="<?php _e( 'Apply for job', 'wp-job-manager' ); ?>" />
<div class="application_details">
<?php
/**
* job_manager_application_details_email or job_manager_application_details_url hook
*/
do_action( 'job_manager_application_details_' . $apply->type, $apply );
?>
</div>
<?php do_action( 'job_application_end', $apply ); ?>
</div>
<?php endif; ?>
<?php endif; ?>